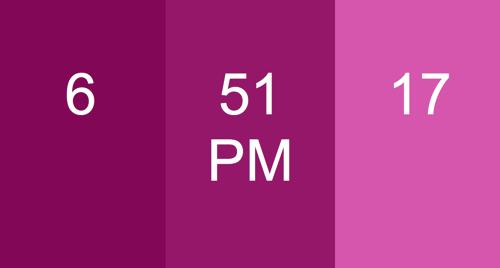
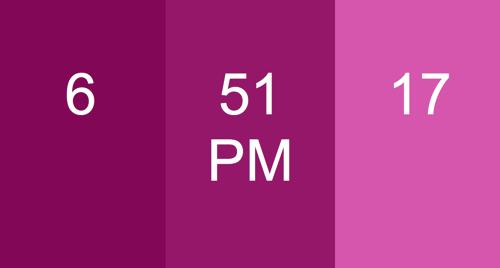
A full screen, dynamically colored clock. The hour color changes throughout the day to represent the 'temperature' of the current time. The minute and second colors fade to match the hour color at the top of the hour. The idea was to be able to get a sense of the time without needing to look at the digits, but they're there, just in case.
UPDATE: Size of digits is now totally dynamic and dependant on window height and width. Try resizing your browser and refreshing.

Grid Clock is another visual representation of time. This one is more involved than my original dynamically colored clock, in that this one incorporates spacial indicators as well as dynamic colors to give a sense of time advancing. Play with toggling random block placement in the top left. As with before, the hour color is where the second and minute colors end up at the top of the hour.

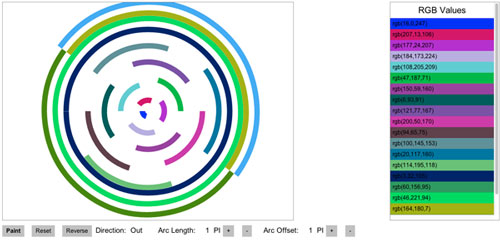
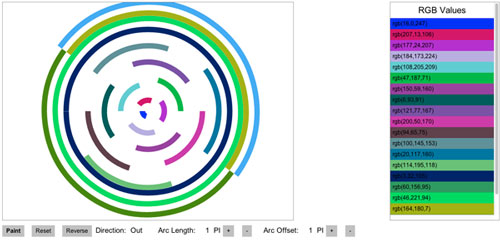
A Random Color Generator that also draws concentric arcs. It's pretty fun - play with the arc length and offset. Also, if you see a color you like, you can find the RGB value on the right.

-
Review: 2PI is a full circle.
-
Negative Arc offset means the arcs advance clockwise, positive is counter-clockwise.
-
Having a greater offset than arc length can create some cool patterns.
-
The 'Reverse' button allows you to reverse whether the arcs progress outwards or inwards.